НОВОСТИ ИНТЕРНЕТ-МАРКЕТИНГА
Что это и как сделать для сайта
Правда жизни такова:
Это реально сложно получать трафик на сайт.
Но знаете что еще хуже?
90% посетителей, побывавших на вашем сайте не вернутся больше никогда.
Эксклюзивный бонус:[popup_trigger id=»4124″ tag=»span»] Нажмите здесь[/popup_trigger] чтобы скачать чеклист по созданию магнетических текстов. Статьи, написанные по этому чеклисту будут словно магнитом удерживать внимание читателя ([popup_trigger id=»4124″ tag=»span»]нажмите чтобы скачать[/popup_trigger]).
Обидно конечно… Вы тратите неимоверные силы на создание своего сайта и его развитие, но самый ценный актив — посетители, забывают о вас в тот же день, в который узнали.
Но не отчаивайтесь, есть решение:
Установите на свой сайт браузерные пуш уведомления.
Вот в чем фишка:
Пуш уведомления для сайта позволяют быть на связи с вашими посетителями.
На некоторых блогах внедрение пуш уведомлений увеличило повторные посещения в несколько раз.
Да и просто, это хорошая альтернатива email рассылке.
В этой статье вы узнаете:
- В чем преимущество пуш уведомлений
- Стоит ли использовать эту относительно новую технологию
- Список лучших сервисов пуш уведомлений
- Как подключать push`ы на свой сайт
Но прежде, небольшой пример…
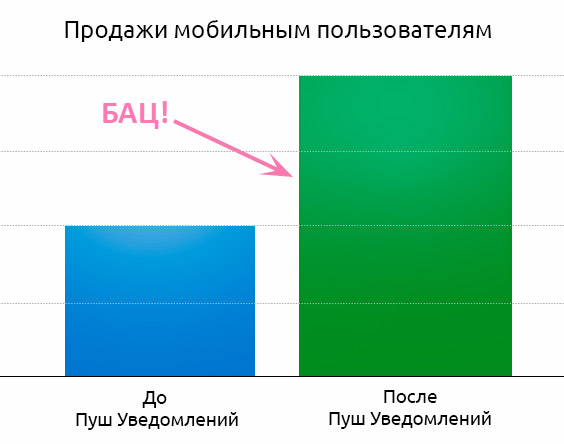
Компания Extra — один из крупнейших ритейлеров на Ближнем Востоке.
С помощью пуш уведомлений они смогли увеличить продажи мобильным пользователям в 2 раза:

Если вы думаете, что на этом все — вы глубоко ошибаетесь.
Помимо этого, доля повторных покупок выросла в 4 раза (!!!).
Как итог, маркетологи компании Extra признали пуш уведомления как самый эффективный инструмент удержания клиентов.
Даже круче чем email рассылка.
Что такое push уведомления для сайта?
Все еще не уверены, что такое push уведомления для сайта?
Все очень просто:
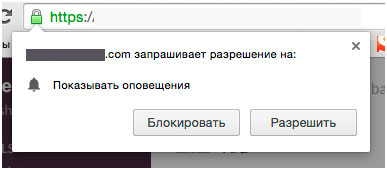
Заходя на какой-нибудь веб ресурс вы можете увидеть вот такое всплывающее окно:

Если пользователь соглашается, вы можете отправлять уведомления о выходе новых статей, появлении новых продуктов и т.д.
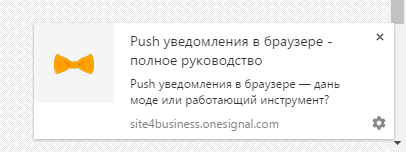
Сообщения появляются в правом углу экрана. При этом браузер может быть свернут или даже закрыт.
Пример пуш уведомления:

Само окно сообщения является ссылкой. Кликнув по ней посетитель переходит на ваш сайт.
Браузеры, поддерживающие Push уведомления
Первой технологию пуш уведомлений в браузере начала поддерживать Safari. Затем, в апреле 2015 года ее внедрили в Chrome версии 42.
И наконец, в начале 2016 года пуш уведомления начали поддерживаться в браузере Firefox версии 44.
На данный момент уже более 75% всех браузеров поддерживают отправку Push уведомлений.
Почему пользователям стоит подписываться на пуш уведомления
Сначала давайте затронем те преимущества, которые получают пользователи при подписке на push уведомления.
1. Удобство прежде всего
То, что вы должны уяснить как дважды два:
Люди покупают на тех сайтах, которые предлагают лучший сервис. Это же касается лояльности читателей.
Но как быстро и просто сделать сайт удобным для посетителей?
Ответ очевиден:
С помощью пуш уведомлений.
Представим, я подписался на обычные обновления вашего сайта…
Мне придется частенько открывать свой почтовый ящик в ожидании email письма от вас.
В случае с push уведомлениями все намного проще.
Как не крути, юзабилити сайта влияет на ваш доход.
2. Экономия времени
Из всего вышесказанного мы получаем неплохую экономию времени.
Например, мне часто приходится заходить в одну группу в социальных сетях для проверки выхода новых публикаций.
Если бы они использовали пуш уведомления — я был бы на седьмом небе от счастья:

Если сесть и посчитать, я мог бы сэкономить кучу времени.
3. Работа в фоновом режиме
Последний в очереди, но не менее важный плюс:
Получение пуш уведомлений происходит в фоновом режиме.
Не нужно открывать браузер, заходить на сайт. Сообщение появится в области трея в правом углу экрана.
Более того, некоторые сервисы предоставляют возможность отправлять уведомления пользователям с учетом их географических зон и интересов.
Только представьте, вы можете сделать сегментацию пользователей. Разве не круто?
Да и не забывайте про мобильных пользователей. Для них все вышеперечисленные плюсы можно умножать на два.
В чем интерес владельцев сайтов?
Ну что ж… Пришло время поговорить о себе любимых :=)
1. Больше возможностей
На многих сайтах процент подписок на push`ы выше чем на email рассылку.
Причины могут быть следующие:
- Люди не любят заполнять формы данных (рассылка). При подписке на пуш уведомления нужно просто нажать на кнопку.
- Многие боятся указывать адрес почтового ящика. Особенно те, кто впервые оказался на вашем сайте.
Пуш уведомления — пока что самый простой и безболезненный способ заполучить пользователя.
2. Новая плоскость в общении с пользователями
Push уведомления — это альтернатива email рассылке и RSS каналам.
Вы можете иметь большие базы подписчиков на этих платформах, но лучше не держать все яйца в одной корзине.
В отличии от той же email рассылки, которая предполагает хоть минимальное, но все же общение с читателями, работа с push уведомлениями не отнимает много времени. Клик-клик, и готово!
А теперь, о гибкости данной технологии:
- Интернет-магазины могут использовать пуш уведомления для показа статуса заказанного клиентом товара. Или сообщать о поступлении интересного для пользователя продукта.
- Блоги могут уведомлять о выходе новых статей.
- Онлайн-сервисы могут информировать о своих новых функциях, разработках.
В общем, вы ограничены лишь своей фантазией.
Если у вас все ещё есть сомнения по поводу пуш уведомлений, читайте следующий пункт.
3. Удобство установки
Есть много сервисов, предоставляющих услуги пуш уведомлений. Все они довольно просты в использовании.
Для установки уведомлений на сайт обычно уходит не более 20 минут.
Да и управлять сообщениями довольно просто.
Если вдруг по какой-то причине вам не понравится работа с push уведомлениями, вы ничего не теряете. Куда вы только не тратите эти 20 минут?
Какой сервис выбрать?
Вариантов как обычно много. Различия в основном в ценах и предлагаемых опциях.
Для простоты я сделал небольшой анализ и выбрал для вас два сервиса:
- OneSignal — полностью бесплатный и мощный сервис
- Pushcrew — невероятно прост в установке и использовании
Для меня было важно найти сервис, поддерживающий WordPress push уведомления.
Во главу угла я ставил следующие параметры:
- Функциональность
- Удобство в работе
- Интуитивно понятный интерфейс
- Бесплатность
Признаюсь честно, поиски длились достаточно долго. Пришлось перерыть массу информации.
Почему?
Дело в том, что большинство сервисов имеют какие-нибудь особенности подключения и настройки.
Но как говорится: ‘Ищущий да обрящет’.
Полный список альтернативных сервисов я указал в конце статьи.
OneSignal
OneSignal — отличный сервис push уведомлений для сайта. Его я установил и протестировал на своем блоге.
Уведомления поддерживаются в 3 браузерах (Safari, Chrome, Firefox) и в мобильной версии Google Chrome.
После перехода на сайт советую сразу же создать в нем аккаунт. Для этого нужно нажать на кнопку Sign Up Free:

Процесс регистрации не отличается от любых других сервисов. Надеюсь разберетесь.
После активации учетной записи вы можете войти в свой личный кабинет указав имя пользователя и пароль.
Вот как происходит настройка приложения на Вордпресс сайтах:
Устанавливая push уведомления для wordpress сайта нужно активировать плагин OneSignal.
После этого в левой колонке вашей админ зоны появится раздел OneSignal Push.
Последующая настройка полностью расписана по шагам, но на английском языке. Поэтому я вкратце разъясню все необходимые действия.
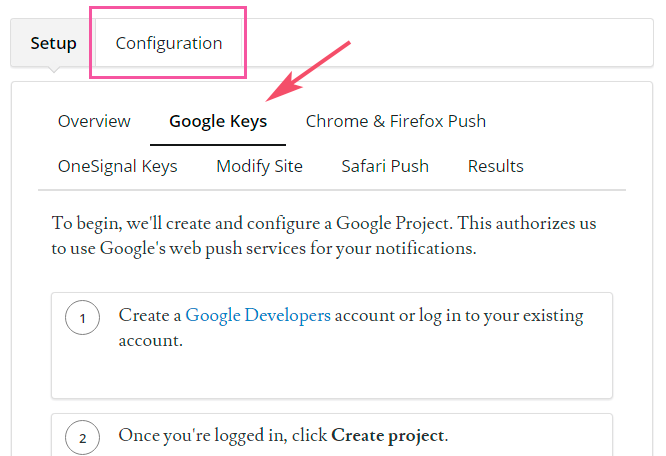
Перед вами откроется окно, в котором нужно перейти в раздел Configuration:

Далее, в подразделе Google Keys показывается процесс создания Google проекта.
Все нужно делать так, как показано на скриншотах и в итоге вы получите номер проекта и API ключ.
Введите номер проекта в поле Google Project Number в разделе Configuration. API ключ вам нужно сохранить (еще понадобится).
Дальше переходите в подраздел Chrome&Firefox Push и в соответствии со скриншотами создайте проект на сайте OneSignal.
Эксклюзивный бонусный материал:[popup_trigger id=»4131″ tag=»span»] Нажмите здесь[/popup_trigger]чтобы скачать пошаговую PDF инструкцию по настройке OneSignal ([popup_trigger id=»4131″ tag=»span»]нажмите чтобы скачать[/popup_trigger]).
Там же укажите API ключ от Google проекта и наличие SSL сертификата на вашем сайте.
Если ваш сайт находится по адресу http, вы ничего не меняете. Если же https, то ставьте галочку в соответствующем чекбоксе.
Далее, выберите для себя субдомен.
Зачем это нужно?
Дело в том что push уведомления поддерживаются только на https сайтах. Однако, сервис OneSignal решает проблему тем что создает для вас субдомен у себя.
В качестве субдомена можете использовать адрес вашего сайта. Например, вместо site4business.net — я сделал site4business.onesignal.com
Дальше, в разделе OneSignal Keys скопируйте ID и API приложения. Затем укажите их в настройках плагина, в разделе Configuration.
В подразделе Modify Site рассказывается о видах внедрения пуш уведомлений. В подразделе Safari Push все аналогично предыдущим шагам.
И наконец, расположение кнопки подписки и ее текст вы можете изменить в разделе Configuration.
Имейте ввиду что для http доступна подписка на уведомления только при помощи кнопки. Ее дизайн вы можете свободно изменять.
А всплывающие попап окна доступны только для https сайтов.
PushCrew
Для начала установите плагин PushCrew.
После этого, заведите аккаунт на сайте сервиса.
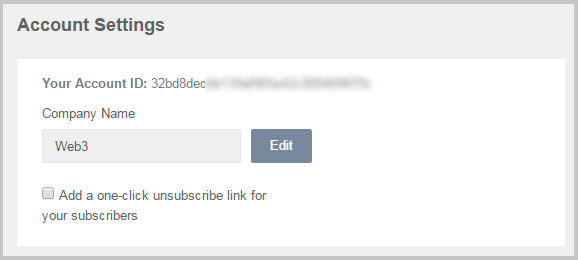
Дальше скопируйте Account ID в разделе Account Settings и укажите в настройках плагина:

И наконец, в разделе Customize for desktop вы можете настроить внешний вид всплывающих окон.
Эксклюзивный бонусный материал:[popup_trigger id=»4194″ tag=»span»] Нажмите здесь[/popup_trigger]чтобы получить видеоурок по настройке PushCrew ([popup_trigger id=»4194″ tag=»span»]нажмите чтобы посмотреть[/popup_trigger]).
Вот полный список сервисов, предоставляющих возможность внедрения пуш уведомлений:
Итак, теперь вы знаете что такое браузерные web push уведомления и как их подключать на сайт.
Если у вас возникли вопросы по установке или самим уведомлениям, напишите о них в комментариях.
А на этом у меня все. Надеюсь, данная статья была для вас полезной. Если это так:
- Сделайте репост данного материала в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger id=»3874″ tag=»span»]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.